How to Write CSS In-line, Internal or External Style sheet, CSS @import Keyword
In this page you can learn how to write CSS style. You can define and implement CSS style 4 different way (In-line style, Internal style, external style sheet and @import), you must have to knowledge in which situation which type is better fit for you. So lets start, you can define and implement CSS style in following different ways.
In-line CSS Style
In-line CSS Style write in element line using style attribute.
All most every HTML element support style attribute.
In-line stylesheet priority high more than other three.
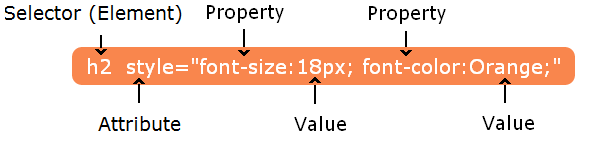
In-line CSS style consists set of rules in 4 part:
- Selector (Element)
- Style (Attribute)
- Property and
- Value
How to write In-line CSS Style
Selector is normally HTML element that element you want to assign CSS style. And style is attribute to assign CSS property and set suitable value.

Example
<p style="color:purple; margin-left:20px">This is a first paragraph.</p>
<div style="color:purple; font-size:16px; background-color:#FF6633;">This is a second paragraph.</div>
Internal CSS Style
Internal CSS Style includes within web page using <style type="text/css">.....</style> element and between this element CSS style properties are listed. Internal CSS style normally written within <head>.....</head> element of the web page.
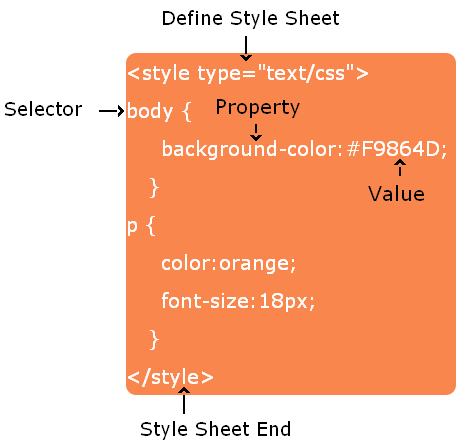
Internal CSS style consists set of rules in 3 part:
- Selector (element, class, id)
- Property and
- Value
How to write Internal CSS Style
Selector is normally HTML element that element you want to assign CSS style. All elements within web page that elements assign CSS properties and set suitable values.

Example
<!DOCTYPE html>
<html>
<head>
<title>Internal CSS Style</title>
<style type="text/css">
p {
color:purple;
margin-left:20px;
}
div{
color:purple;
font-size:16px;
background-color:#FF6633;
}
</style>
</head>
<body>
<p>This is a first paragraph.</p>
<div>This is a second paragraph.</div>
</body>
</html>
External Style Sheet
External Style Sheet define in separate .css extension file.
and used to make global change also manage all web page from a single CSS document.
External style sheets give you control to change formatting and layout styles of every single elements in web pages. And only those web page who are linked with external CSS document.
External style sheet consists set of rules in 4 part:
- External Source link
- Selector (element, class, id)
- Property and
- Value
How to write External Stylesheet
External stylesheet linked to a web page.
Selector is normally HTML element (or class, id) to assign CSS properties and set suitable values.

Example
/*CSS Style*/
p {
color:purple;
margin-left:20px;
}
div{
color:purple;
font-size:16px;
background-color:#FF6633;
}
<!DOCTYPE html>
<html>
<head>
<title>External CSS Style</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<p>This is a first paragraph.</p>
<div>This is a second paragraph.</div>
</body>
</html>
@import Style Sheet
@import CSS Style is another way to loading a CSS file.
@import CSS Style define within <style type="text/css">.....</style> element in your <head>.....</head> of your web page.
@import CSS style consists set of rules in 3 part:
- @import (keyword)
- url()
- CSS file path
How to write @import CSS Style
@import url('style.css');
Example
/*CSS Style*/
p {
color:purple;
margin-left:20px;
}
div{
color:purple;
font-size:16px;
background-color:#FF6633;
}
<!DOCTYPE html>
<html>
<head>
<title>Import CSS Style</title>
<style>
@import url("style.css");
</style>
</head>
<body>
<p>This is a first paragraph.</p>
<div>This is a second paragraph.</div>
</body>
</html>
