AJAX How to Work - Visual Diagram
Ajax is based on HTML, CSS, JavaScript, DOM, and XML. In this lesson, you will learn Ajax how to work with visual diagram explanation.
HTML/CSS
HTML/CSS is website markup language for defining web page layout, such as fonts style and colors.
JavaScript
JavaScript is a web scripting language. JavaScript special object XMLHttpRequest that was designed by Microsoft. XMLHttpRequest provides an easy way to retrieve data from web server without having to do full page refresh. Web page can update just part of the page without interrupting what the users are doing.
Document Object Model
Document Object Model (DOM) method provides a tree structure as a logical view of web page.
XML
XML is a format for retrieve any type of data, not just XML data from the web server. However you can use other formats such as Plain text, HTML or JSON (JavaScript Object Notation). and it supports protocols HTTP and FTP. XMLHttpRequest is used heavily in AJAX programming.

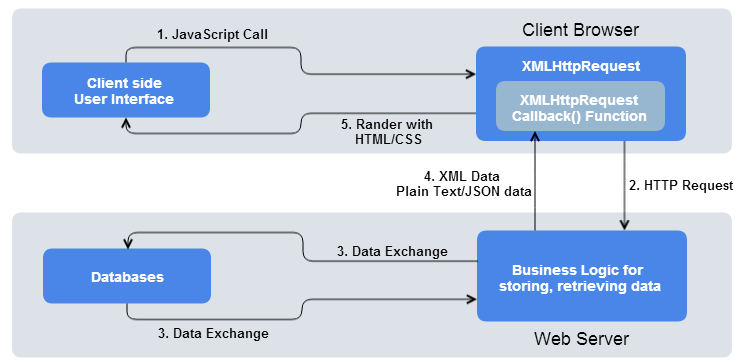
AJAX - How to Work?
Above figure (visual diagram) illustrates how AJAX technologies work together to handle user action. User action are triggers an AJAX response.
-
Client side user perform action to generate event that event call to a JavaScript function.
-
JavaScript function create XMLHttpRequest object, XMLHttpRequest object specify the JavaScript callback function.
-
JavaScript XMLHttpRequest object call as a asynchronous HTTP request to the Server.
-
Web Server process the request and return XML contain data.
-
XMLHttpRequest object calls to a callback function along with response from the web server.
-
Client browser updates the HTML DOM representing the web page along with new data.
