CSS Layout Box Model Tutorial
In this page contain CSS layout box model give you layout knowledge of element content and how to set padding, margin or border.
CSS layout allow you to set border around padding and set margin around content to better manage.

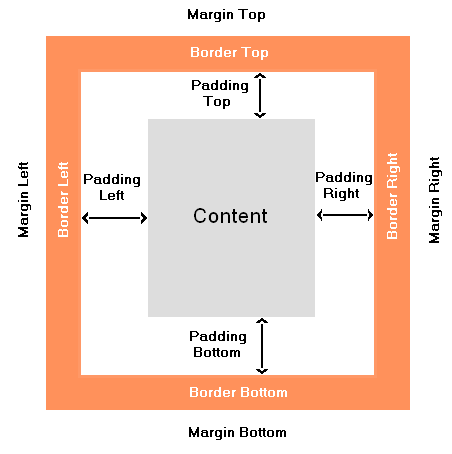
CSS Layout Model
You can check this layout model for any element within web page by this way:
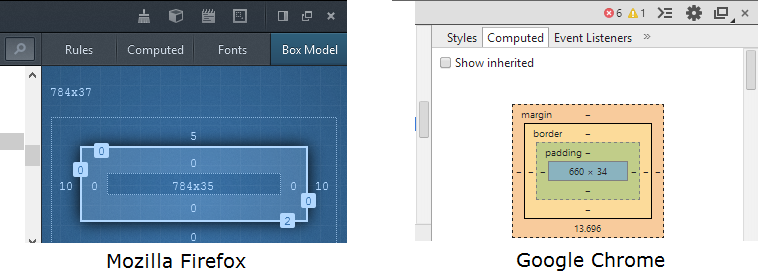
- In your browser (Google chrome, Mozilla Firefox), right click on web page
- Select Inspect Element
- Select Box Model (Firefox) and Metrics (chrome)
- Mouse hover on layout model to know area information.

Margin
Margin are border outside area. So margin is not support any special CSS properties exclude margin group properties It is use to leave a blank space around element content.
Border
Border are define the border around element content. It is use to display border outside content(like text, images and so forth).
Padding
Padding define the content or border in this two part middle part are call padding. It is use to leave blank space between content or border.
Width or Height of Elements
You can specify width or hight either absolute or relative value.
Total width count by this way,
Total width = width + left padding + right padding + left border + right border + left margin + right margin
Total Height count by this way,
Total Height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
