HTML Subdirectory Link
-
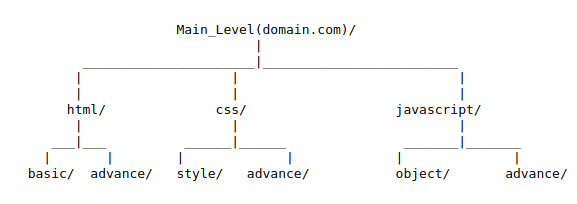
HTML directories are managed in logical hierarchical structure.
How to manage on your directory in website?
Main Level
http://www.domain.com/
First Level of Sub-Directories
http://www.domain.com/subdir1/
Second Level of Sub-Directories
http://www.domain.com/subdir1/subdir2/
Visual File Structure

Moving Down
-
Document (Web page/document/image/resources etc..) call in the same directory.
-
Linking to a document in same directory on your current web page:
<a href="firstpage.php">
-
Linking to a document in one level below directory (subdirectory) on your current web page:
<a href="html/firstpage.php">
-
Linking to a document in two level below directory (subdirectory to subdirectory ) on your current web page:
<a href="html/basic/firstpage.php">
Moving Up
-
Document (Web page/document/image/resources etc..) call in the above directory.
-
Linking to a document in one level below directory (subdirectory) on your current web page:
<a href="../firstpage.php">
-
Linking to a document in a two level above directory (subdirectory) on your current web page:
<a href="../../firstpage.php">
Moving Up/Down
-
Document (Web page/document/image/resources etc..) call in the same directory to one above directories or one sub directories.
-
Linking to a document in a one level above and below one subdirectory on your current web page:
<a href="../basic/firstpage.php">
-
Linking to a document in a two level above and below one subdirectory on your current web page:
<a href="../../css/firstpage.php">
